تصویر شاخص در وردپرس چیست

با سلام خدمت همراهان عزیز وب سایت اِرم وردپرس در این مقاله قصد داریم یکی دیگر از ابزار هایی که در وردپرس وجود دارد و کمک بهینه ای هم به سئو ی وب سایت شما و هم به ظاهر سایت شما دارد را به شما معرفی کنیم
تصویر شاخص در وردپرس یا بهتره بگم کاور مطلب حالا چرا این اسم و روش گذاشتم چون که از طریق این عکسی که قرار گرفته ما متوجه محتوای مطلب خواهیم شد.
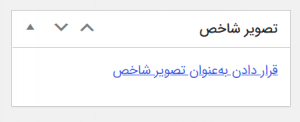
قرار دادن تصویر شاخص در وردپرس
شاید برای شما هم پیش آمده باشد زمانی که میخواهید نوشته ای را در وردپرس بنویسید به گزینه ای که در سمت چپ تصویر شما قرار گرفته است توجه کرده باشید.

با کلیک کردن بر روی قرار دادن به عنوان تصویر شاخص شما وارد پنجره ای خواهید شد که عکس خود را بارگذاری کنید یا این که از رسانه های قبلی خودتون تصویری را قرار بدهید.
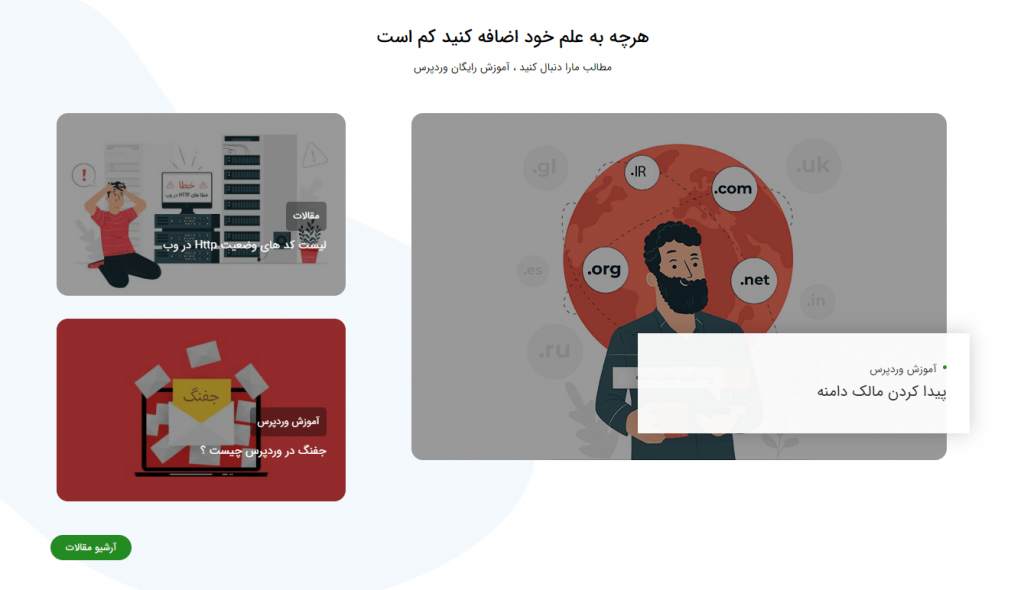
در واقع این نوشته ای که شما در وب سایتتون قرار میدهید یک تصویر شاخص در وردپرس دارد که بیانگر محتوای نوشته هست همانطور که در وب سایت اِرم وردپرس مشاهده میکنید این تصاویر هستند که در کنار یکدیگر قرار گرفتند که هم محتوا رو به شکل جذابی نمایش بدهند و هم مفهوم را برسانند.

بهترین اندازه تصویر شاخص در وردپرس
بهترین اندازه برای تصویر شاخص در وردپرس اول اینکه بستگی به نوع قالب شما دارد و کاملا سلیقه ای هست به عنوان مثال خب ما در وب سایت خودمون تصاویر رو مربعی نداریم پس بهتر هست که عرض آن بیشتر باشه که هم در مطلب به خوبی نمایش داده بشه و هم در صفحه اصلی که تصویر را مشاهده میکنید.
خب سایزی که ما استفاده میکنیم معمولا 700 در 454 هست، این عدد سایزی هست برای ما که هم عکس ها با کیفیت خوبی نمایش داده میشوند و هم این که قابلیت انعطاف بیشتری به ما میدهد اما در بسیار از قالب ها از مربع استفاده میشه و پیشنهاد میکنم 500 در 500 باشه سایز تصویر شاخصتون
بهینه سازی تصویر شاخص در وردپرس
همیشه زمانی که از تصویر شاخص استفاده میکنید چون که قرار هست اون در صفحه اصلی هم استفاده بشه اون رو اپتیمایز کنید یا بهتره بگم حجم عکس رو بیارید پایین که توی سرعت لود وب سایت خودتون تاثیر منفی نداشته باشه.
یکی از راه هایی که میتوانید تصاویر شاخصتون رو به صورت دسته ای کم حجم کنید بدون این که کیفیت عکس بیاد پایین استفاده از ابزار های آنلاین هست که در ادامه یک وب سایت خوب رو بهتون معرفی میکنم
وب سایت Image compressor یکی از وب سایت های خوبی هست که میتونید به صورت دسته ای یعنی چند تا عکس با هم دیگه داخلش بارگذاری کنید و در انتها یک فایل با پسوند زیپ در اختیار شما قرار میده که تمام عکس ها بدون افت کیفیت ولی با حجم پایین در اختیار شما قرار میدهد.
ما در وب سایت خودمون معمولا از همین سایت برای بهینه سازی تصاویر استفاده میکنیم ، البته بهتر هست که این کار به صورت بهینه تری انجام بشه یعنی مثلا از فتوشاپ استفاده بشه و کیفیت عکس طبق اصولی که داره کاهش پیدا بکنه و حتی سایز تصویر رو با استفاده از فتوشاپ کاهش بدیم
یکی از مباحث مهم در یکی از سرفصل های دوره آموزش وردپرس برای ورود به بازار کار همین هست که چطور با استفاده از فتوشاپ تصاویر رو بهینه کنیم و تصاویر خوبی رو برای تصویر شاخص در وردپرس خودمون انتخاب بکنیم.
امیدوارم که از خواندن این مطلب بهره کافی رو برده باشید و به شما کمک کرده باشه که در مسیر یادگیری وردپرس قدم بزرگتری بردارید ما همیشه در کنار شما خواهیم بود تا با استفاده از آموزش رایگان وردپرس خدمتی کنیم به بالا بردن سطح علمی در این زمینه.







دیدگاهتان را بنویسید