فاوآیکون در وردپرس چیست به همراه آموزش تصویری
سلام خدمت کاربران عزیز وب سایت اِرم وردپرس شاید برای شما هم سوال شده باشه که فاوآیکون در وردپرس چیست یا زمانی که در موبایل یک سایتی رو باز میکنیم و زیاد از اون سایت استفاده میکنیم یک آیکون به مرورگر ما اضافه میشه یا زمانی که سایتی رو باز میکنیم توی نوار بالای مرورگر کامیپورترمون یک آیکون کوچکی قرار داره ، توی این آموزش قصد داریم بگیم که فاوآیکون در وردپرس چیه و با هم دیگه کمی در موردش بدونیم.
نحوه قرار دادن favicon در وردپرس ؟
ما زمانی وب سایتی را راه اندازی میکنیم برای قرار دادن فاوآیکون در وردپرس به راحتی میتوانیم عملیات را انجام بدهیم اما زمانی که یک قالب را از اول خودمون طراحی میکنیم و کد نویسی را خودمون انجام میدهیم باید بدونیم که چطوری favicon را در قالب خودمون قرار بدیم.
در این آموزش نحوه قرار دادن favicon در وردپرس را به شما توضیح میدیم ولی سعی میکنیم که در آپدیت این مقاله اضافه کردن اون در قالب با استفاده از کد نویسی رو هم اضافه کنیم.
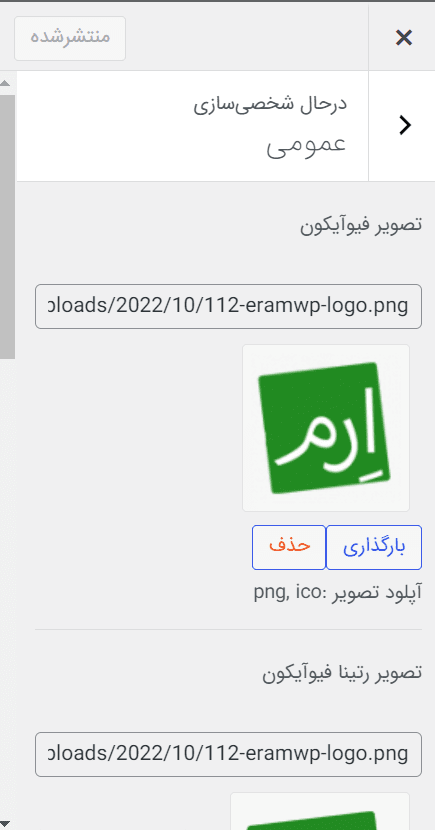
- در ابتدا وارد پنل وردپرس خود بشوید.
- از قسمت نمایش –> سفارشی سازی را کلیک کنید.
- عمومی
- تصویر فیوآیکون و تصویر رتینا فیوآیکون
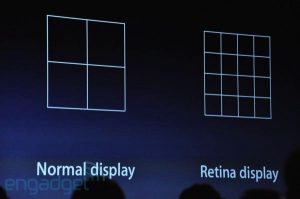
تفاوت تصویر فاوآیکون با تصویر ریتنا فاوآیکون چیست
در برخی نمایشگر ها که از رتینا پشتیبانی میکنند ، بیشتر این نمایشگر ها برای شرکت اپل و محصولات اون هست از یک تکنولوژی به اسم رتینا استفاده میکنند که یک جورایی میشه گفت کیفیت تصویر بهتری را به ما میداد البته این موضوع یکم قدیمی شده و الان همه از تکنولوژی های جدید تری استفاده میکنند.
بهترین سایز فاو آیکون
زمانی که شما لوگو وب سایت خودتون رو برای فاوآیکون در وردپرس قرار میدهید باید بتوانید یک سایزی را انتخاب کنید که در همه دستگاه ها از جمله موبایل و دسکتاپ به بهترین شکل نمایش داده بشود و کامل لود بشود.
معمولا زمانی که وارد سفارشی سازی وردپرس میشوید خود وردپرس به شما یک پیشنهاد سایز میده اما گفته شده بهترین سایز برای favicon در وردپرس سایز 16 * 16 پیکسل هست.
چون که این تصویر به صورت کوچک در نوار بالای مرورگر نمایش داده میشود سعی کنید که بهترین کیفیت اون رو ذخیره کنید ، در هر صورت این سایز حجم کمی میگیره پس نگران حجم اون نباشید.
نکته لوگو فاوآیکون در وردپرس
ما در وب سایت هایی که میسازیم همیشه باید لوگویی که معرفی کننده ما هست را به عنوان فاوآیکون قرار بدهیم اما یک پیشنهاد دوستانه به شما دارم، اگر از لوگو هایی که اصطلاحا به اون ها لوگو تایپ میگن استفاده میکنید سعی کنید که یک المان ، یک شکلی را از لوگو خودتون داشته باشید که بتونید به صورت مربعی از اون استفاده کنید.
به عنوان مثال وب سایت ما تشکیل شده از دو اسم اِرم وردپرس پس من در نظر گرفتم که خب اسم اِرم هم به تنهایی و با یک مثلا مربع میتونه بیانگر لوگیی باشه که من دارم.
همین امر باعث میشه که شما یک نشونه خوبی از وب سایت خودتون داشته باشید که بدون اینکه اسم کامل لوگو تایپ شما استفاده بشه از این لوگو استفاده بشه به عنوان نام برند خودتون.
پیشنهاد ساخت لوگو برای وب سایت
برای این که لوگو بسازید در صورتی که تسلطی به ساختن لوگو ندارید یا این که میخواهید که هزینه ای بابت طراحی لوگو نپردازید یک سری وب سایت هایی هستند که برای شروع به کار به درد ما میخورن
پس میتونید از این وب سایت ها به صورت آنلاین لوگوی ابتدایی خودتون رو بسازی دو به مرور این لوگو را آپدیت کنید.
من در این مقاله یکی از وب سایت هایی که میتوانند توی ساخت لوگو به ما کمک کنند رو بهتون معرفی میکنم.
برای ساخت لوگو به صورت آنلاین کلیک کنید.
سعی کردم در این آموزش به صورت تیکه تیکه هر چیزی که ممکن هست رو برای شما در هنگام استفاده از فاوآیکون در وردپرس پیش بیاد رو بگم امیدوارم که تونسته باشم کمکی کرده باشم.










دیدگاهتان را بنویسید