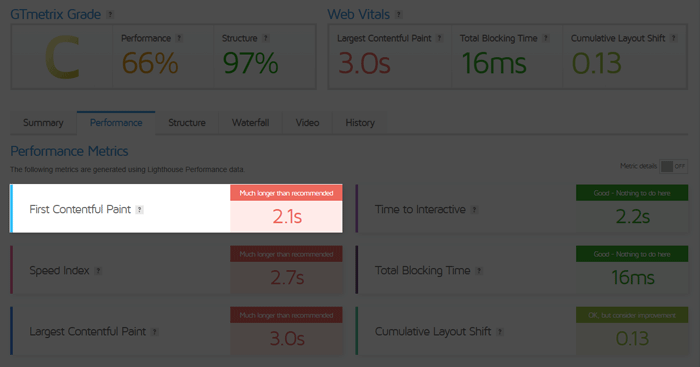
رفع مشکل First Contentful Paint در GTmetrix

سلام خدمت عزیزان وب سایت اِرم وردپرس امیدوارم که حالتون خوب باشه ، در این مقاله میخواهیم یکم تخصصی راجع به رفع مشکل First Contentful Paint در Gtmetrix بپردازیم
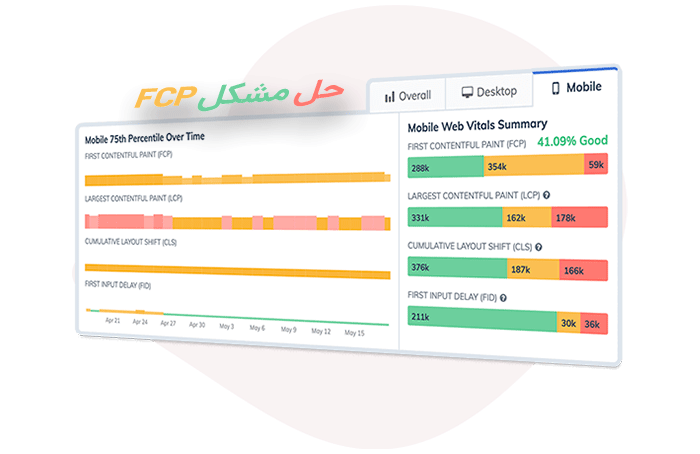
به صورت اجمالی (FCP) یا همان First Contentful Paint یک معیار عملکرد است که میزان سرعت بازدید کنندگان را از محتوا های واقعی وب سایت شما مثل عکس و متن و غیره را در صفحه شما مشاهده کند.
مشکل First Contentful Paint چی هست ؟

چند مورد وجود داره که باعث وجود این مشکل میشه ، اولین موردی که FCP با آن رابطه مستقیم داره این هست که سرعت بارگذاری صفحه شما کند میشه و این یکی از معیار هایی هست که تاثیری روی سرعت شما دارد.
دومین مورد این هست که صفحه شما به طور کلی باید صبر کند که از ابتدا تا انتهای وب سایت شما بارگذاری بشه و این مورد هم در مشکل First Contentful Paint باعث میشه که صفحه با کندی رو به رو بشود.
حل این مشکل یکی از کار های دیگری که میکنه این هست که با لودر کردن محتوا به زودی باعث میشه که یک تجربه خوبی به کاربران و بازدید کنندگان سایت شما بدهد.
مشکل First Contentful Paint چه چیزی را مورد بررسی قرار میدهد
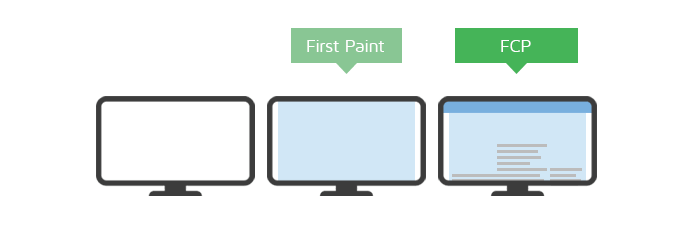
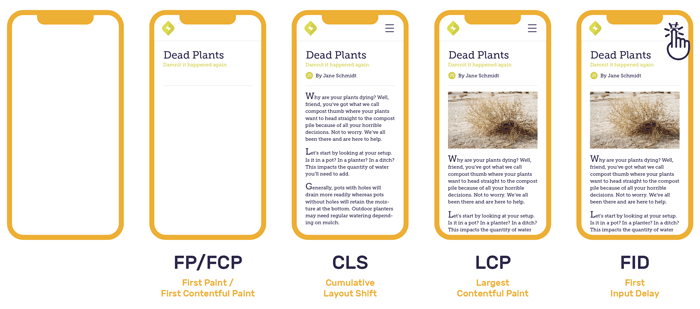
مشکل First Contentful Paint یکی از مورد های اندازه گیری این هست که مرورگر چه مدت طول میشه تا اولین قطعه از محتوای DOM را پس از پیمایش کاربر به صفحه شما را ارائه بدهد.
عناصر و تصاویر <canvas> غیر سفید و SVG های صفحه شما محتوای DOM هستند که این ها در نظر گرفته می شودند هر چیزی که توی صفحه داریم.

مشکل First Contentful Paint یکی از معیار های مهم و کاربر محور هست برای اندازه گیری عملکرد سرعتی یک وب سایت
به دلیل این که قسمتی را در وب سایت شما مشخص میکنه که بازدیدکننده ها و کاربران در ابتدای هر محتوا مشاهده میکنند.
تأثیر اولین رنگ محتوایی بر امتیاز عملکرد شما
این معیار 10٪ از کل امتیاز عملکرد سرعت وب سایت را به خود اختصاص می دهد.
بهینه سازی صفحه خود برای بهبود مشکل First Contentful Paint معمولاً دستاوردهای قابل توجهی را هم در زمان بارگذاری صفحه واقعی ( منظور از صفحه واقعی همان لود شدن کامل هست یعنی عکس و متن و ویدیو و غیره )
صفحه و هم در درک کاربر از عملکرد سایت شما به ارمغان می آورد.

روش رفع مشکل First Contentful Paint
درواقع برای رفع این مشکل خیلی دوست داشتم که به شما یک راهی رو میدادم مثلا یک افزونه که با نصب اون بتونید به راحتی مشکل رو رفع کنید.
اما این مشکل متاسفانه از یک بخش از سایت نیست و باید المان های مختلفی را در سایت خود بهبود ببخشید و گاهی وقت ها هم یک سری تنظیمات سرور که مشکل را برای شما رفع کند.
اما باید در ابتدا چند مورد را بررسی کنید ، شاید بروز این خطا با رفع این مشکلات برطرف بشود.
- سعی کنید که زمان پاسخ اولیه سرور خود را کاهش دهید
- از کش به طور صحیحی استفاده کنید ( میتوانید این مطلب را مشاهده کنید )
- فایل های html و css و js خود را فشرده کنید.
- بهتر هست که از CDN استفاده کنید
- فایل های استایل یا همان Css هایی که استفاده ای ندارند رو حذف کنید.
- سعی کنید یک پری لودر برای صفحه خود قرار بدهید.
- صفحه هایی که سنگین هستند و طولانی را حذف کنید.
- سعی کنید که حجم عکس ها و فایل هایی که در یک صفحه دارید را کاهش بدید.
- یکی از موارد مهم برای بهبود مشکل First Contentful Paint مربوط میشه به کانفیگ سرور شما و برنامه نویسی وب سایت شما
جمع بندی
بهتر هست که برای رفع این مشکل با یک متخصص صحبت کنید کسی که بتونه تمامی موارد وب سایت شما را مورد بررسی قرار بده تا بتونه به بهترین روشی که وجود داره مشکل را برای شما رفع کند اما پیشنهاد میشه که در ابتدا از افزونه های موجود برای بهبود سرعت استفاه کنید.
سروری که استفاده می کنید هم بی تاثیر نیست پس از هاست های مطمعن خرید کنید ، زمانی که یک شرکت هاستینگ به شما میگه که ما از تکنولوژی Full nvme استفاده میکنند پس احتمال زیاد این سرور سرعت خوبی را به شما میده.







دیدگاهتان را بنویسید